

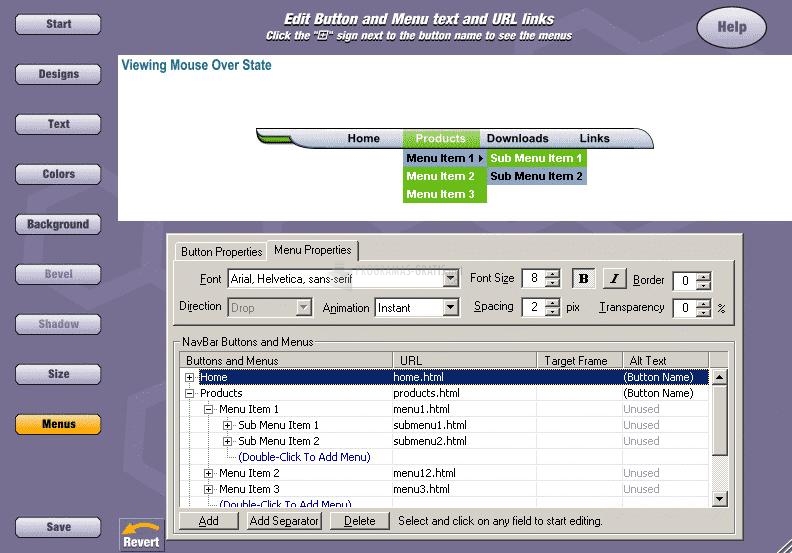
The text automatically scales with the button… …then select the NavBars button to create navigational bars (more than one button of the same type) and optionally add DHTML popup menus to each button. …then select the shadow button and use the powerful shadow features to add an optional drop shadow… …then select the size button and scale the button to the exact size desired.Īs the template remains vector, it is fully scalable without loss of quality. You can choose from a wide range of bevels (including round, flat, chiseled, Ridge, Frame, Point and Ruffle) and other bevel options such as contrast, depth and light source direction.

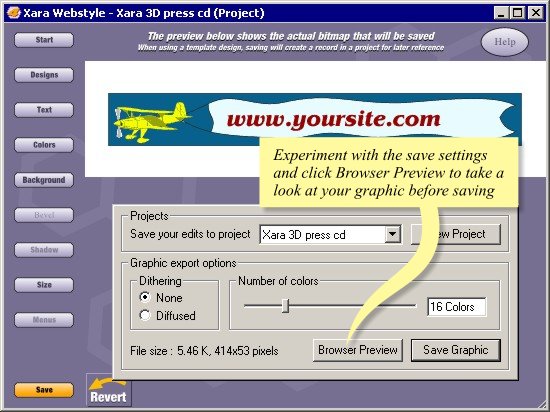
…as this button has a bevel you can select the bevel button and set the bevel. In the template I have selected you can customize the color of the text, gradient, page background and the little red light… …then select the texture button and choose a background texture for your button if desired. You can change the color of each part of the button. You can easily filter the templates based on the types of designs desired… …then select the text button (from the left menu), enter the text for your button and select the font, text size and other standard settings… …then select the color button and set colors for your button. You can also apply Xara X professional-quality drop shadows/glows with feathering and perspective settings (for making the element look like it is standing up on a floor).įor example to create a button it’s as easy as clicking on the Buttons category on the “homepage”… …Then selecting the desired template. Aside from the Photos and Backgrounds sections, the other options are based on templates built using XaraX or Xara3D and this means they are vector and can be scaled, colored and customized without loosing quality. Clicking on any of the graphics types takes you to a list of templates in that category for customization. As you can see from the shot above WebStyle happily creates NavBars & Menus, ThemeSets (these are complete sets of consistent looking buttons, headings, navbars etc.), Buttons, Photos (you can apply very basic blur/sharpen, tint, contrast, saturation, brightness, crop your image and place your image on a background texture), Backgrounds, Bullets, Headings, 3D Headings, Dividers, Logos and BannerAds. The Tutorial button starts one of 7 high-quality Tutorials that guide you through performing 7 different tasks including loading previously saved work and making buttons. Alternatively you can select from the menu of “links” on the left side menu. It opens up on a sort of “homepage” that lets you select the type of graphic to create. The interface itself feels like a webpage and is essentially a step-by-step wizard.
Xara webstyle 4 templates code#
WebStyle 3 takes code from both these packages and offers a wide selection of 1000+ customizable templates for creating anything from buttons and banners to fully-functional drop-down DHTML menus.
Xara webstyle 4 templates software#
Xara is most famous for it’s vector graphics software XaraX and 3D software Xara3D. Xara WebStyle 3 is the latest version of Xara’s entry level product for quickly creating graphics elements for your website.


 0 kommentar(er)
0 kommentar(er)
